Getting Started
Use this getting started guide to get up and running with Vizuly in 3 easy steps that take less than a couple of minutes.
Step 1:
Download Vizuly Community or Premium Edition from Vizuly.io
Step 2:
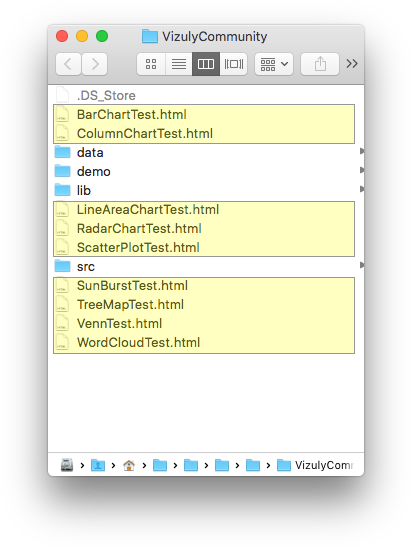
Unzip the vizuly download into a working directory. When the file is unzipped it should look something like the below. The premium edition will have a couple of extra directories.
Community Edition:

Step 3:
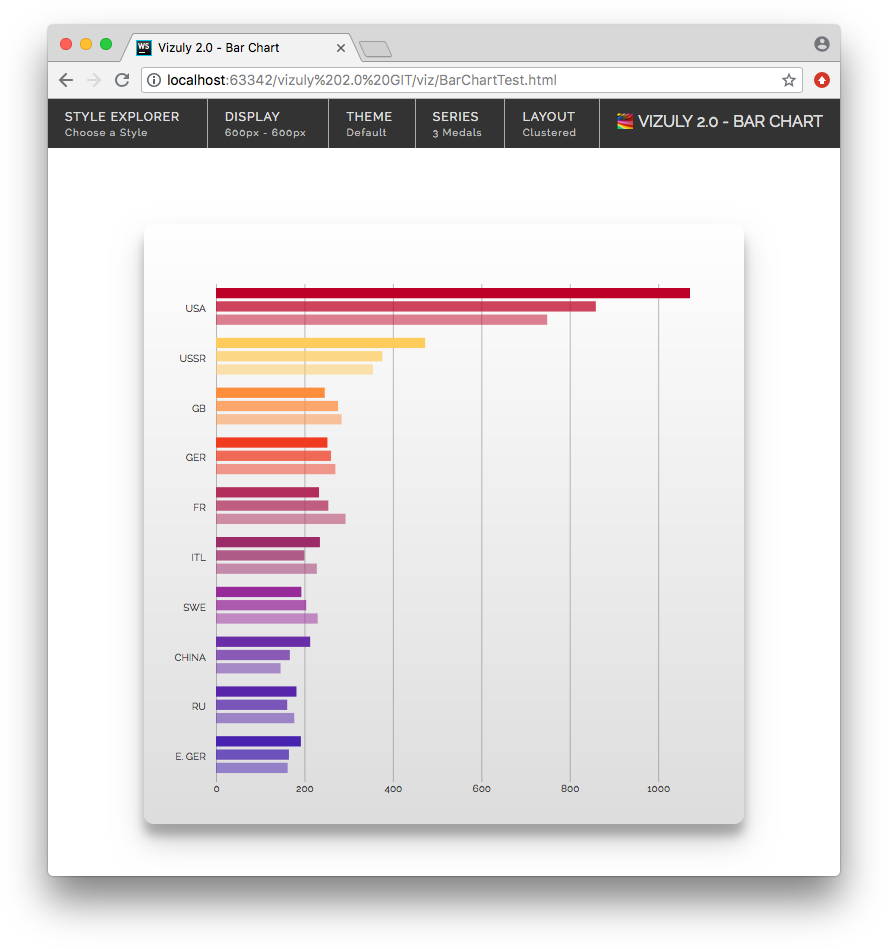
Either click on one of the '..Test.html' files (highlighted in yellow) to launch in your browser, or choose to open the file directly from your browser of choice. Chrome is the preferred browser for debugging Vizuly files, and what we use internally at Vizuly. You should now see a screen similar to this:

Thats it! You are now up and running with Vizuly. Please check out our other tutorials that show you how to load your own data and modify the appearance and functionality of a given chart.
A Word About the Vizuly Test Containers
Each Vizuly component comes with its own Test Container ( the XXX_Test.html files) that are used to demonstrate and test various styles and properties of each component.
The testing containers have been designed to be easy to read and follow and are used as a starting point for many of our other tutorials. If you would like to make changes to these files, we
recommend making a copy of them first so you can follow other tutorials with the original.