Vizuly Professional and each Premium Component comes bundled with a sample React app and an associated set of core and source Vizuly files optimized for Webpack and React. This tutorial will walk you through the steps to launch the Vizuly React test container.
Note: This tutorial assumes you are familar with node, npm, and webpack as well as the command line. These framework dependencies are required by React and can sometimes be tricky to configure and get working properly on your local machine. This tutorial does not substitue for a proper primer in using and troubleshooting these other frameworks.
Step 1. Download Vizuly Professional or your Premium Component
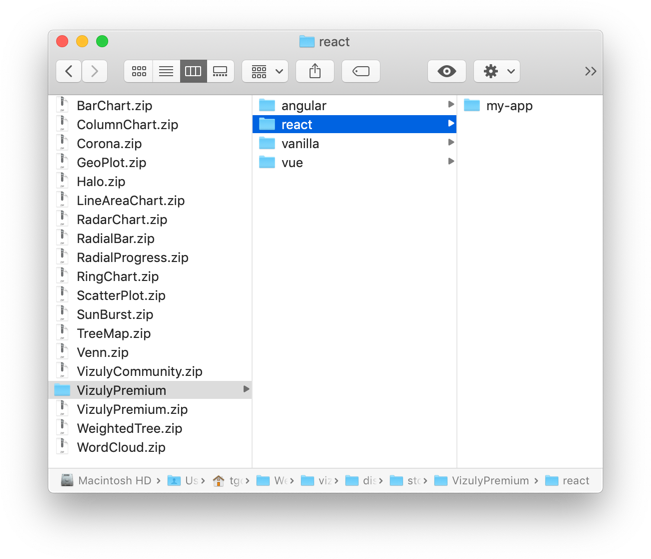
Download the VizulyPremium.zip or PremiumComponent.zip file from your Vizuly order (purchase required) and unzip the file. You should see a directory that looks like this:

Step 2. Install npm modules.
Open a terminal session and navigate to the VizulyPremium/angular/my-app/ directory and run npm install.
$ npm install
When this operation has successfully completed you will notice a new directory my-app/node-modules/.
Step 3. Launch "my-app" via React command line
Once npm has installed all its dependencies you can then launch the my-app via the command line using npm start will invoke the react start scripts and launch the app in your default browser.
$ npm start
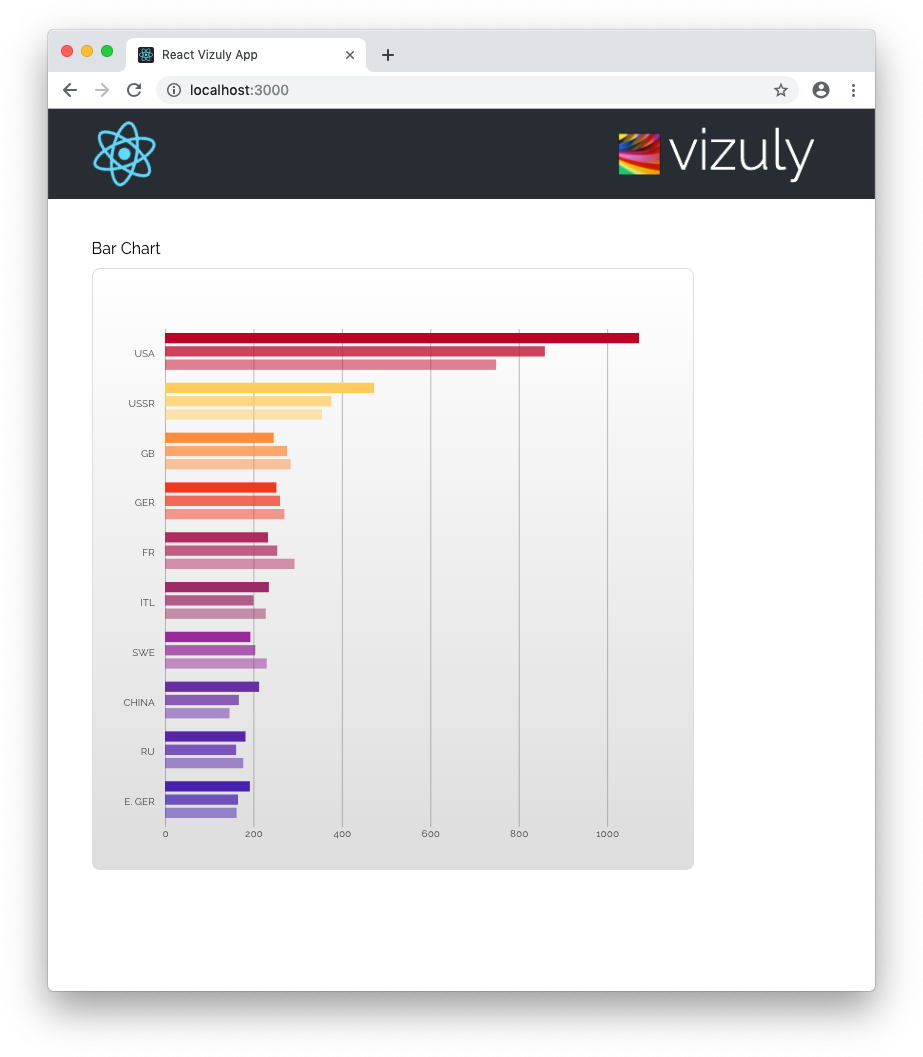
Once this command has run, you should see a window like the below in your browser.

Thats it! You now have a running React app with examples of all the vizuly components. If you scroll down the app you will see all of the Vizuly components rendered to the screen.
Using Vizuly in React
Each Vizuly component has its own React wrapper which can be found in the the my-app/src/vizuly directory. These .jsx wrappers expose all of the native Vizuly component functionality through a set of four array property setters named props, styles, events, and watchers. When any of these setter arrays change React will automatically update the componenet and re-render it to the screen.
For our React app each Vizuly wrapper component is launched through its associated ComponentTest.jsx file which can be found in the src/test/ folder. These test containers load the appropriate sample data and set the approriate properties, styles, events, and watchers for the Vizuly component.
| Setter | Description |
|---|---|
props |
Sets properties on Vizuly components. this.barChart.props = {[{'data' : this.barChartData}]} is the the same as viz.data(this.barChartData); |
styles |
Sets styles on Vizuly components. this.barChart.styles = {[{'bar-fill' : '#F00'}]}is the the same as viz.style('bar-fill' : '#F00'); |
events |
Sets events on Vizuly components. this.barChart.events = {[{'mouseover' : function () { console.log('ColumnChart.onMouseOver')}}]}is the the same as viz.on('mouseover', function () { console.log('ColumnChart.onMouseOver')}}); |
watchers |
Sets watchers on Vizuly components. this.barChart.watchers = {[{'data' : myDataWatcherFunction }]} is the the same as viz.onChange('data', myDataWatcherFunction); |
Below is sample source code from the BarChartTest.js file on how to set these property setters for the Bar Chart component.
<!-- ************************ BAR CHART ************************ -->
<div className="Vizuly-container">
<div className="Vizuly-title">Bar Chart</div>
<div className="Vizuly-component">
<VizulyBarChart
props={[
{'width': 700},
{'height': 700},
{'data': barColumnData},
{'y': function (d,i) { return d.country; }},
{'x': function (d,i) { return Number(d.value); }},
{'seriesLabel': function (d,i) { return d.category; }}
]}
styles={[ ]}
events={[
{'mouseover': function () { console.log('BarChart.onMouseOver')}},
{'mouseout': function () { console.log('BarChart.onMouseOut')}}
]}
watchers={[
{'height': function () { console.log('BarChart.onChange - height')}},
{'data': function () { console.log('BarChart.onChange - data')}}
]}
/>
</div>
</div>
If you look in the src/test/ directory you will see the source code examples for all of the Vizuly component test containers.
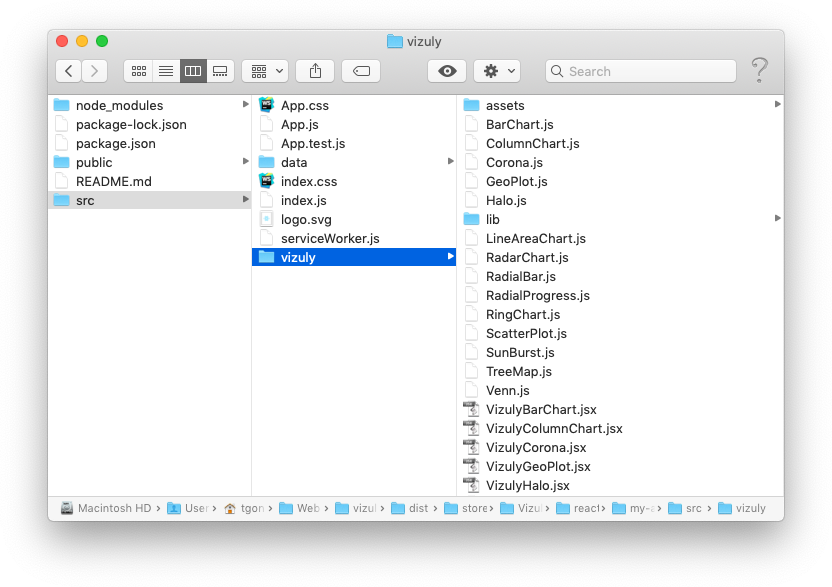
Descriptions of relevant source files
The relevant source files are as follows:

| Location | File | Description |
|---|---|---|
my-app/src/ |
App.js |
Primary app file that holds all Vizuly Component Test Containers. |
my-app/src/ |
App.css |
CSS file for React app with special Vizuly container classes. |
my-app/src/vizuly/lib |
*.* |
All minified javascript and css files required by Vizuly. |
my-app/src/vizuly |
*.js |
All Vizuly source javascript component files packaged for webpack. |
my-app/src/vizuly |
*.jsx |
All Vizuly component React wrappers that import the *.js Vizuly source files. |
my-app/src/data |
*.* |
All .json data files used for the Vizuly test container. |
my-app/src/test |
*Test.jsx |
All Vizuly React test containers that set the properties, styles, events, watchers for each Vizuly React Wrapper |