Vizuly Professional and each Premium Component comes bundled with a sample Vue app and an associated set of core and source Vizuly files optimized for Webpack and Vue. This tutorial will walk you through the steps to launch the Vizuly Vue test container.
Note: This tutorial assumes you are familar with node, npm, and webpack as well as the command line. These framework dependencies are required by Vue and can sometimes be tricky to configure and get working properly on your local machine. This tutorial does not substitue for a proper primer in using and troubleshooting these other frameworks.
Step 1. Download Vizuly Professional or your Premium Component
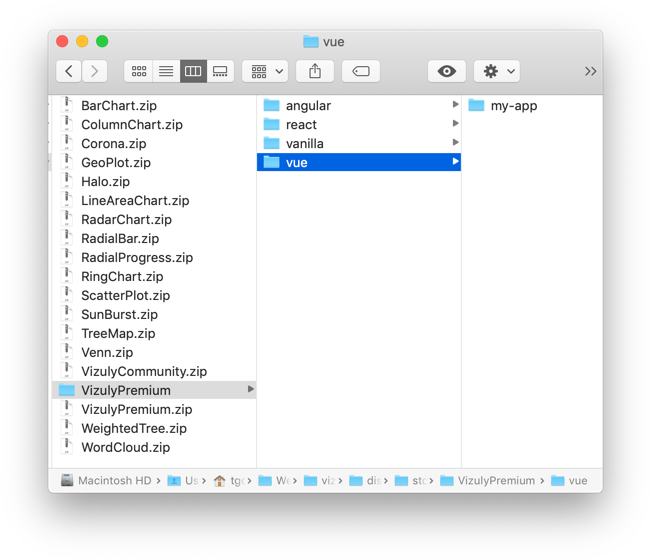
Download the VizulyPremium.zip or PremiumComponent.zip file from your Vizuly order (purchase required) and unzip the file. You should see a directory that looks like this:

Step 2. Install npm modules.
Open a terminal session and navigate to the VizulyPremium/vue/my-app/ directory and run npm install.
$ npm install
When this operation has successfully completed you will notice a new directory my-app/node-modules/.
Step 3. Launch "my-app" via Vue command line
Once npm has installed all its dependencies you can then launch the my-app via the command line using npm run serve will invoke the vue start scripts and launch the app in your default browser.
$ npm run serve
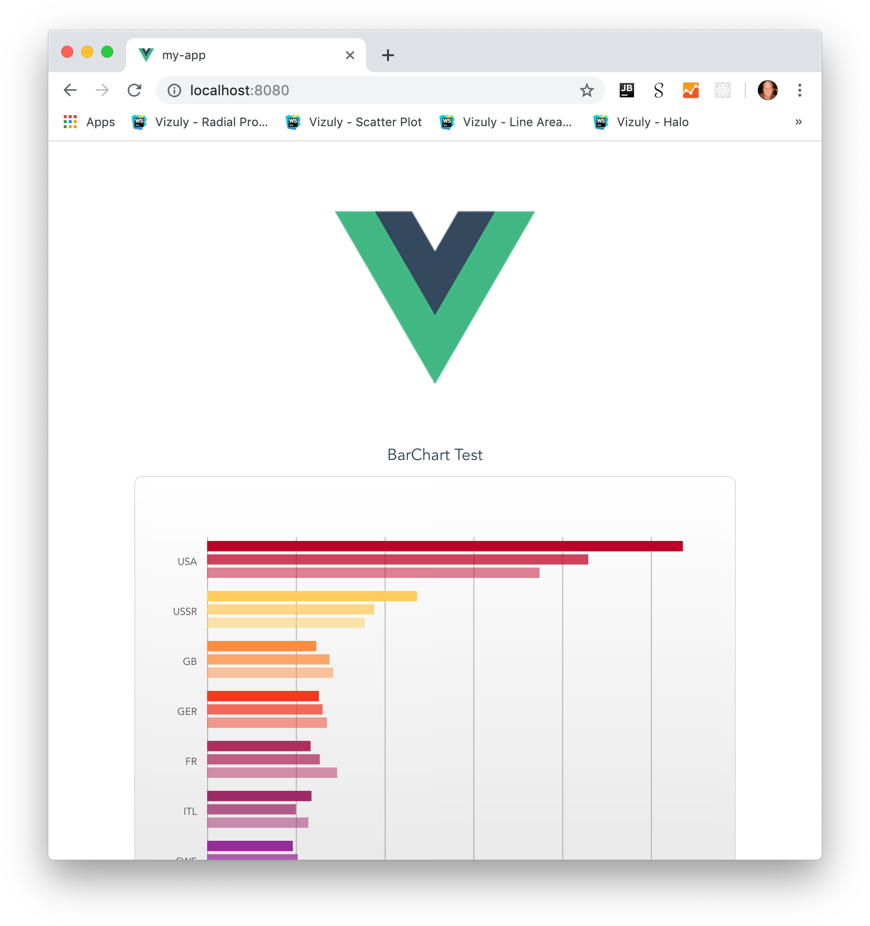
Once this command has run, you should see a window like the below in your browser.

Thats it! You now have a running Vue app with examples of all the vizuly components. If you scroll down the app you will see all of the Vizuly components rendered to the screen.
Using Vizuly in Vue
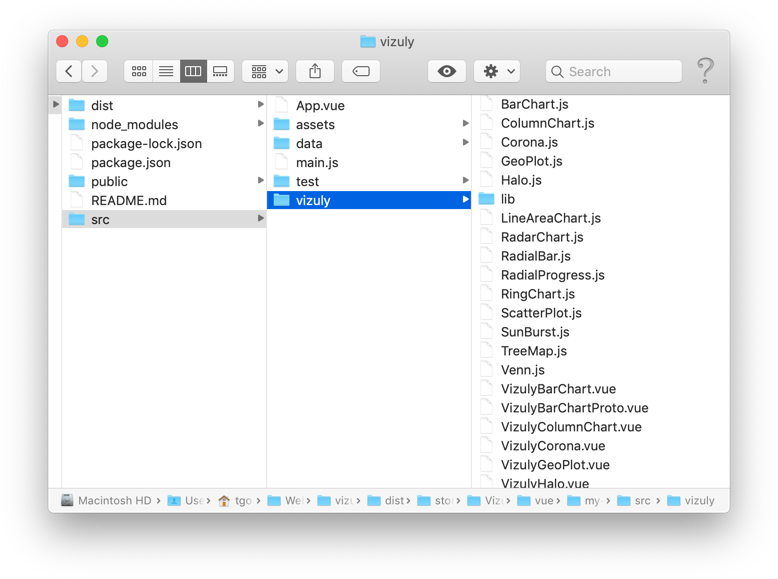
Each Vizuly component has its own Vue wrapper which can be found in the the my-app/src/vizuly directory. These .vue wrappers expose all of the native Vizuly component functionality through a set of four array property setters named properties, styles, events, and watchers. When any of these setter arrays change Vue will automatically update the componenet and re-render it to the screen.
| Setter | Description |
|---|---|
properties |
Sets properties on Vizuly components. <VizulyBarChart v-bind:properties="[{'data' : this.barChartData}]"/> is the the same as viz.data(this.barChartData); |
styles |
Sets styles on Vizuly components. <VizulyBarChart v-bind:styles="[{'bar-fill' : '#F00'}]"/>is the the same as viz.style('bar-fill' : '#F00'); |
events |
Sets events on Vizuly components. <VizulyBarChart v-bind:events="[{'mouseover' : myMouseOverFunction}]"/>is the the same as viz.on('mouseover', myMouseOverFunction}); |
watchers |
Sets watchers on Vizuly components. <VizulyBarChart v-bind:watchers="[{'data' : myDataWatcherFunction }]"/> is the the same as viz.onChange('data', myDataWatcherFunction); |
Below is sample source code from the src/test/BarChartTest.vue file on how to set these property setters for the Bar Chart component.
<!-- ************************ BAR CHART ************************ -->
<template>
<div class="Vizuly-container">
<div class="Vizuly-title">BarChart Test</div>
<VizulyBarChart class="Vizuly-component"
v-bind:properties="vizProps"
v-bind:styles="vizStyles"
v-bind:events="vizEvents"
v-bind:watchers="vizWatchers">
</VizulyBarChart>
</div>
</template>
<script>
import VizulyBarChart from '../vizuly/VizulyBarChart.vue';
import Data from '../data/barchart_data.json';
export default {
name: 'BarChartTest',
data: function() {
return {
vizProps: [
{'data': Data},
{'y': function (d) { return d.country; }},
{'x': function (d) { return Number(d.value); }},
{'seriesLabel': function (d) { return d.category; }}
],
vizStyles: [],
vizEvents: [
{'mouseover': function () { console.log('BarChart.onMouseOver')}},
{'mouseout': function () { console.log('BarChart.onMouseOut')}}
],
vizWatchers: [
{'data': function () { console.log('BarChart.onChange - data')}},
{'height': function () { console.log('BarChart.onChange - height')}}
]
}
},
components: {
VizulyBarChart
}
}
</script>
If you look in the src/test/ directory you will see the source code examples for all of the Vizuly component test containers.
Descriptions of relevant source files
The relevant source files are as follows:

| Location | File | Description |
|---|---|---|
my-app/src/ |
App.vue |
Primary app file that holds all Vizuly test containers. |
my-app/src/ |
main.js |
Boilerplate Vue app code. |
my-app/src/vizuly/lib |
*.* |
All minified javascript and css files required by Vizuly. |
my-app/src/vizuly |
*.js |
All Vizuly source javascript component files packaged for webpack. |
my-app/src/vizuly |
*.vue |
All Vizuly component Vue wrappers that import the *.js Vizuly source files. |
my-app/src/data |
*.* |
All .json data files used for the Vizuly test container. |
my-app/src/test |
*Test.vue |
All Vizuly Vue test containers that set the properties, styles, events, watchers for each Vizuly Vue Wrapper |